エクスプレッションって何?
エクスプレッションってコードばかりで難しそう・・・
こんなイメージをお持ちの方も多いのではないでしょうか?
この記事では
「エクスプレッションを使えばこんな機能を使えるんだ!」
「こんな使い方もできるんだ!?」
と、思ってもらえるようにエクスプレッションの効果とコードをわかりやすくまとめてみました!
エクスプレッションの使い方から使用頻度の高いコードまでわかりやすく解説していきます!
そもそもエクスプレッションって何?
エクスプレッションとはプロパティの数値を自動で制御するためのコードを言います。
アニメーションをキーフレームを使わずに動かしたい時や、反復する動きをコードによって自動化させたい時によく使われます。
エクスプレッションを効果的に使うことで柔軟で効率的なアニメーションを作ることができます。
入力方法
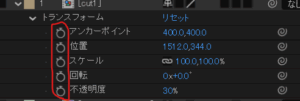
ストップウォッチから追加

赤丸で囲ったストップウォッチ部分で alt + クリック(Mac Option) でコード入力画面が開きます。
アニメーションから追加
1.任意のプロパティを選択
2.メニューバーのアニメーション選択
3.エクスプレッションを追加
よく使うエクスプレッション6選
1.time*XX
解説
永続的に1秒間XX進む、動く、変わるといったエフェクトを追加することができる。
使用例
シェイプレイヤーを継続的に回転させることができます。
動画の回転速度は1秒間に250°回転するエクスプレッションになります。
2.Random()
解説
指定範囲の値をランダムに返すといったエフェクトを追加することができます。
使用例
テキストレイヤー等を1フレームごとにランダムに表示させることができます。
以下のコードが今回使用したコードになります。
width = 1920
height = 1080
seedRandom(0, false);
X = random(0, 1920);
Y = random(0, 1080);
[X, Y];
上記の上2行がコンポジションのサイズを指定しています。
3行目(0, false)の0がシード値(乱数生成に影響する値)を表し、falseで時間によって生成パターンを変えています。
4行目、5行目で生成されるX軸とY軸の範囲を指定しています。
3.wiggle(速さの数値,大きさの数値)
解説
指定した数値内でレイヤーを揺らすことができます。
使用例
位置プロパティにwiggleを追加すると小刻みに揺らすことができます。
この動きを利用することでカメラの手振れ感を再現したりできます。
次はスケールプロパティにwiggleを追加してみましょう。
ゴムのように変形する効果を追加することができました。
この動きを利用すること気泡のような表現を作成することもできます。
4.loopOut
解説
キーフレームで指定した動きをループしてくれます。
この機能を使うことで同じ動きに対してフレームごとにキーフレームを打つ必要がなくなります。
使用例
回転のプロパティにループアウトを追加することで回転がループされます。
フレームごとに細かく動きを設定しなくても、同じ動きの繰り返しならループアウトを適用することで効果を継続させることができます。
位置プロパティと回転プロパティに適用することで星が回転しながら画面外に飛んでいくといった効果を継続させることができます。
5.loopOut(“pingpong”)
解説
キーフレームで設定した動きを往復して繰り返してくれます。
使用例
イージーイーズを位置プロパティに適用することで緩急のあるアニメーションを作ることができます。
ボールが左右にバウンドするようなアニメーションによく使われます。
6.loopOut(“offset”)
解説
キーフレームで設定した動きを加算し続けループしてくれます。
使用例
物体を等間隔で動かしたい場合によく使用されます。
背景を切れ目なくスライドさせたい場合などによく使用されます。
まとめ
エクスプレッションを使いこなせるようになればキーフレームを打つ作業を短縮できます!
種類が多く応用も幅広いので、ひとつずつ覚えていきましょう!